一直以來礙於誕生日カウント有寫明不能轉載code,所以雖然想寫教學,但是不夠大方的日本人的這條規定就讓我作罷了Orz
不過剛剛在他著作權聲明看到了這一條
スクリプトの設置、カスタマイズなどを解説する場合に、ソースを部分的に引用するのはOKです。(このサイトへのリンクを貼ってください。)
大意是說「如果用來教學的,可以部份引用啦~可是還是要請你連結回站上喔!」
okok。
這個在頁面上顯示寶寶目前歲數的小東西,是由Javascript寫成的,不管你有幾個baby,都可以使用。
但是麻煩使用前要先讀過作者的使用規定,看不懂也沒關係…因為最重要的就是不要刪除程式碼的版權訊息、並且連結回作者網站,這樣就可以了(還有不能全文轉載code)
由於我的日文也只有五歲小孩的程度(經過日文老師求證),所以要是理解錯了你可以跳出來嚴格的指正我…我不會哭的…囧
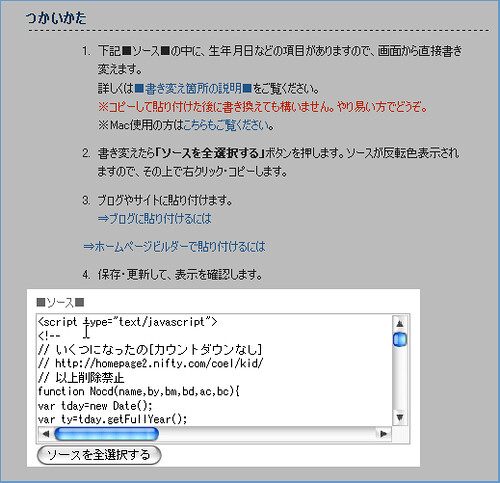
- 首先到誕生日計時器的頁面,接著看到這畫面
最上面的那個就是做出來的樣子,下面的文字是說,除了拿來計算小孩年齡之外,也可以用來當紀念日、開站至今的日期顯示…等等,這些文字都可以改變大小、顏色、星星也可以改、裡面的「歲」也能改成「年」,並且很貼心的提供了2/29生日的顯示,當然閏年以外的就只有到2/28囉。
- 頁面往下捲一點點,會看見一個文字區塊,把裡面這一塊複製,接著貼上到你想讓這個效果出現的位置~例如wordpress的widget裡面。
- 這一步開始要教你如何設定,但是在這之前我們要先進行中文化,找到程式碼約49行的地方
var age0=name+"は"; var age1=ysf+"歳"; var age2=msf+"ヶ月"; var age3=dsf+"日"; var age4="♪"; var age5="生後"; var age6="と"; var age7="ちょうど"; var age8=name+"は今日で"+ysf+"歳です♪";
將以上這些,改為下面這些
var age0=name+" "; var age1=ys+"歲 "; var age2=ms+"個月 "; var age3=ds+"天"; var age4="♪"; var age5="誕生"; var age6="和"; var age7="整"; var age8=name+"今天滿"+ys+"歲♪";
- 再來是設定生日的部份,設定的時候小心不要刪除到其他引號或逗號
Nocd("お名前",2001,6,6,"#6699cc","");お名前 = 小孩名字,例如大寶
2001,6,6 = 小孩生日,依序是西元年,月,日,注意年月日中間要有半形逗號「,」隔開
#6699cc = 姓名的文字顏色,請填入色碼
另外在後面有一個空的值,那是設定名字以外的文字顏色用的,預設是空值(即自動使用頁面指定的顏色) - 設定行內樣式,如果你需要調整文字位置、字型大小,那請找到這行
var s1="
"; var s2="";font-size:100% = 文字大小,可以用百分比或是像素等等,當成一般css就好
text-align:center = 文字對齊位置,預設為置中,需要靠左就將center改為left,靠右改為right
若你不想要粗體強調文字,可以找到這行var bold=1;
將1改為0就能關閉粗體顯示了。
- 兩個以上小孩的生日顯示,請將這行複製後個別設定
Nocd("お名前",2001,6,6,"#6699cc","");整體程式碼就像這樣
return (document.write(output));}; Nocd("大寶",2001,6,6,"#336699",""); Nocd("二寶",2002,7,7,"#CC6666",""); Nocd("小寶",2003,8,18,"#99CC66",""); Nocd("妞妞",2004,9,19,"#FFCC00",""); // -->

[教學]顯示寶寶歲數由vsy製作,以創用CC 姓名標示-非商業性 2.5 台灣 授權條款釋出。
此作品衍生自homepage2.nifty.com。
如果您喜歡這篇文章,可以:
自由轉載、不需告知我、但是礙於此程式碼原作者規定所以你不可以進行全文轉貼程式碼的改作(除此之外你想補充詳細教學皆可)、必須註明是從這裡轉貼出去的、不可以說這篇文章是你寫的的。




7 Comments
本來以為是簡單的java
因為很多blog也有人在用
沒想到也有專門算寶寶年齡的><
不過功能真是多了不少^^,也難怪作者要加版權
:evil: 我一直被亂碼的事情困擾著咧~後來放到一個中文的theme就是正常,不過到別的地方就是亂碼,害我一度想放棄這個東西
謝謝vsy的教學,我收下啦~~哈哈哈。 :mrgreen:
我發現我之前使用的java在firefox不能顯現正常的年齡
害我白高興了一場, 真是…怎麼會醬子…
不過現在有vsy媽咪這篇教學我看我得找時間來研究一下妳介紹的這個站了呢..
謝謝妳呦~~ ^_^
想請您試試看,UrWawa寶寶證件下載頁
http://nthu309.dyndns.org/~alphalin/urwawa/urwawa_template.htm
裝起來的範例
http://stevearthur.blogspot.com/
Just for FUN
MSN: fercvw@msn.com
@Steve:
恕我直言,這個東西太無聊了吧…囧a
裝上去了,要是人家問我寶貝現在多大,不用想就可以立即回應精確度極高的答案,嘿嘿 :mrgreen:
謝謝你!!!我用啦 8O